この記事では Blender 4.2 を用いて、丸めた紙のモデリング方法をざっくり解説します。
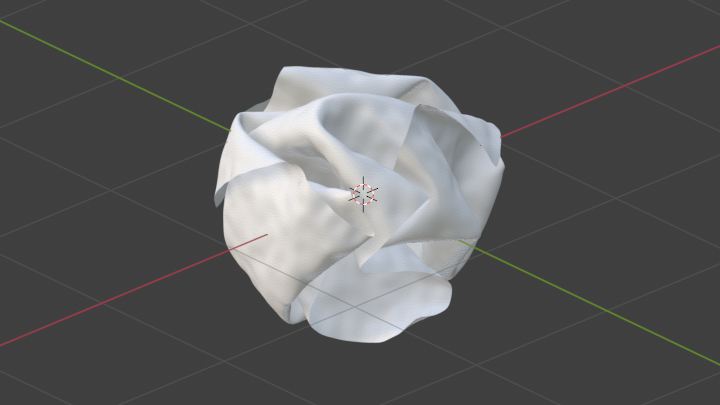
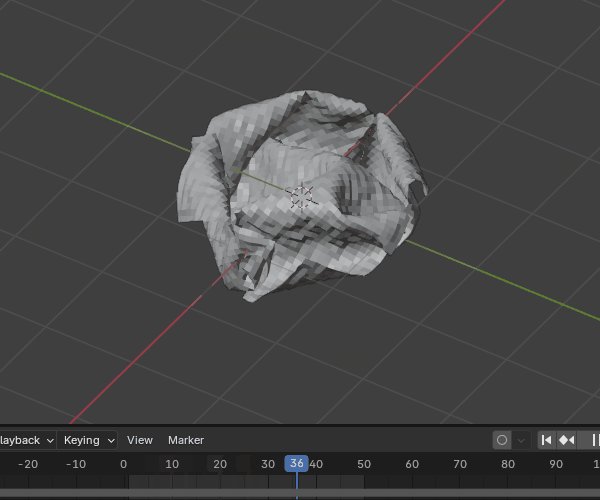
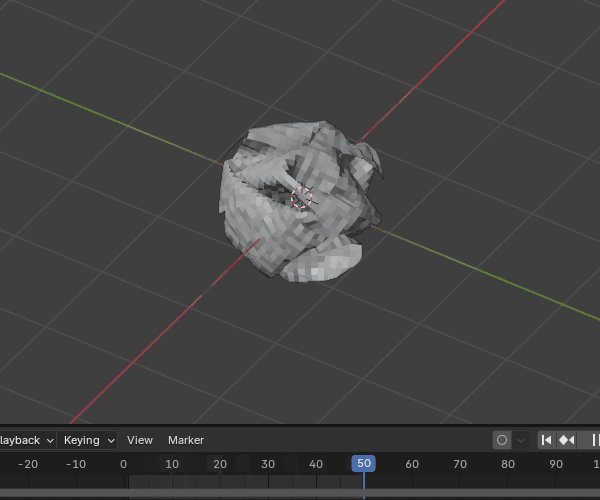
後述する手順に従うと、下の画像のような3Dモデルを作成できます。
なお、細かい部分のメモを取り忘れたので、細かい部分の説明がざっくりしています。
ですので、多少の違いは出るかもしれません。

紙用の平面を召喚します。Scale はお好みでよいですが、今回の例では2倍してます。
次に、召喚した平面の名前をわかりやすく「Paper」に変えましょう。
操作:Shift+A>Mesh>Plane>Sキー(拡大)>「2.0」と入力>Enter
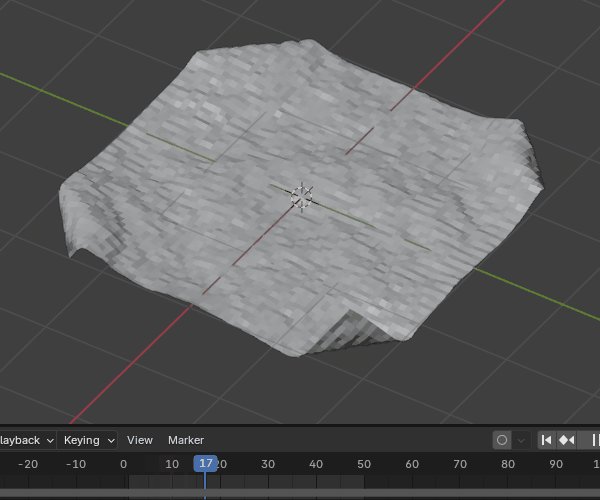
Editモードに切り替えて、Paper を選択し、複数回 Subdivide します。
操作:Tab>Paperのみ表示された状態にする>A>右クリ>Subdivide(分割)
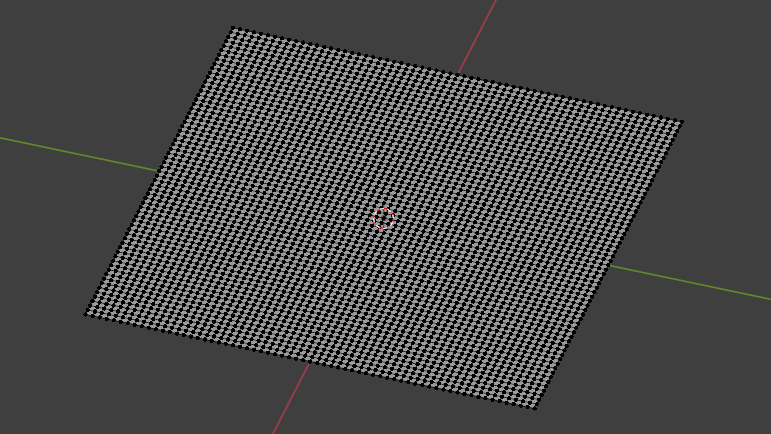
5~6回分割すると下のような状態になります。
細かく分割しすぎると、後々の処理が激重になるため、PCスペックに不安のある方は一旦3回くらいで進めてみてください。

Paperに対し、Cloth モディファイアを設定します。
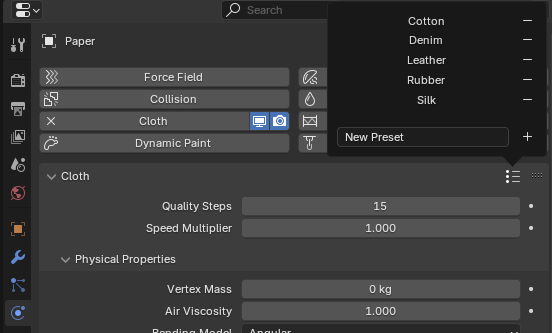
操作:「Modifiers」タブ>「Add Modifier」ボタン>「Cloth」を検索して選択
次に、Clothモディファイアの詳細設定画面から、諸々のパラメータを入力していきます。
1.「Physics」タブに移動し、ハンバーガーメニューから「Leather」を選択する。

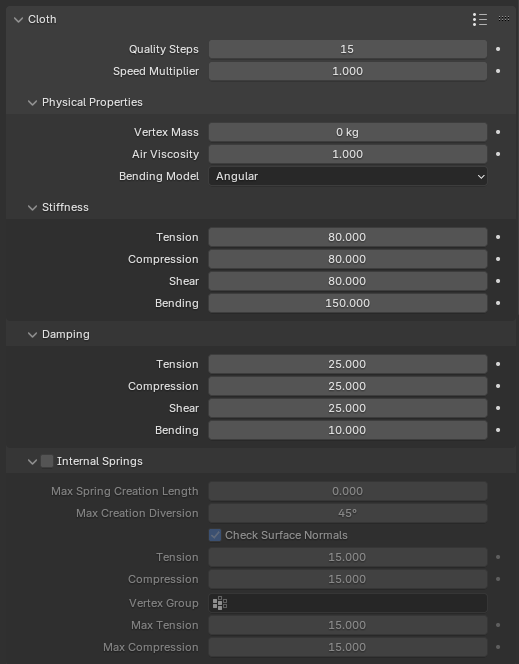
2.パラメータ設定
一部のパラメータを弄ります。
DampingのBending を 10 に変更

・ Self Collisions にチェックを入れる
・ Friction を 15 に設定

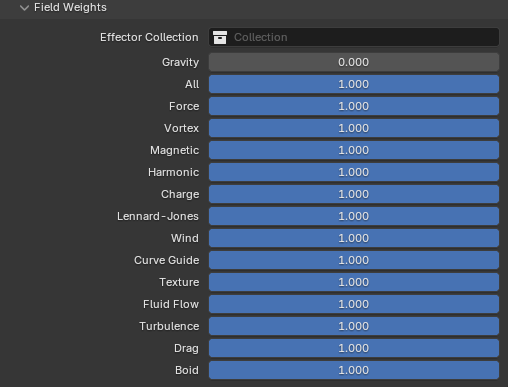
Field Weights の Gravity を 0 に。これをしないと、平面が重力方向に落下していきます。

以上で、紙の役割を果たす平面の設定は完了です。
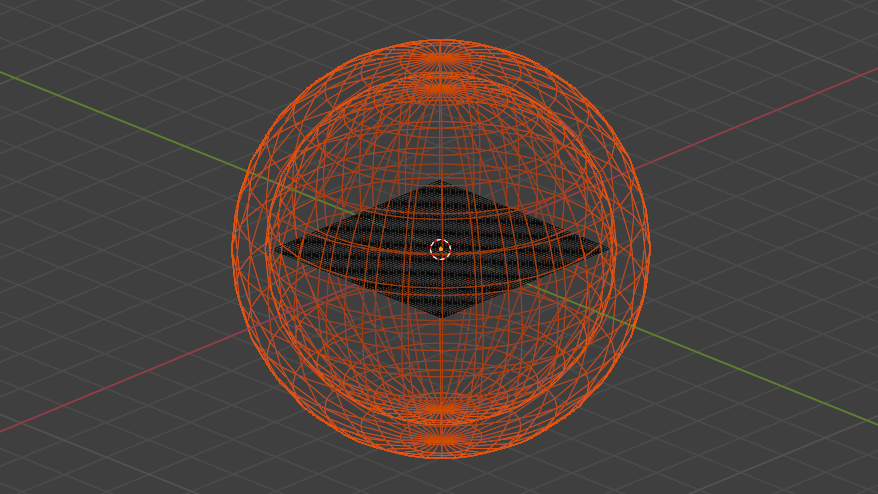
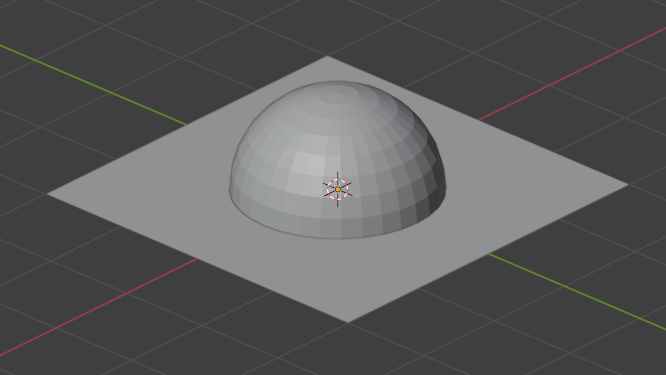
細かいメモを取っておらず、説明が雑で申し訳ないですが、最終的に下の画像のような球を作ります。
この球の役割は、後で平面をクシャっとするのですが、そのときに紙を圧縮するためのオブジェクトとして使用します。
例えるなら、威力の強い技の後にブラックホールみたいなものが現れて空間が縮むといった描写がありますが、今回のオブジェクトはブラックホールにあたります。
なお、球が2重に見えているのは、UV Sphere に対し Solidify というモディファイアを適用し厚みをつけているためです。
操作:Shift+A>Mesh>UV Sphere

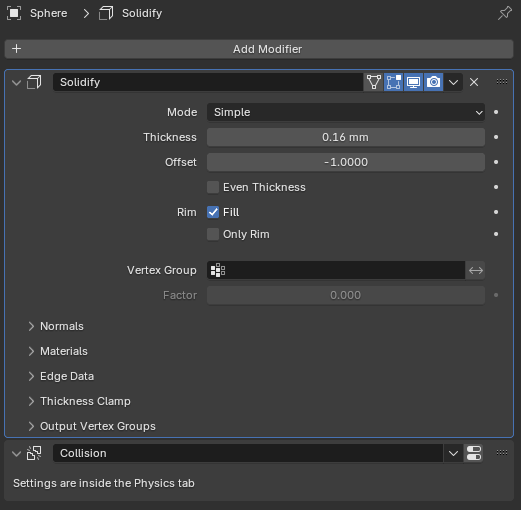
Solidify および Collision モディファイアを追加します。
それぞれ厚み付け、干渉判定付与のためのモディファイアです。
Solidify モディファイアの設定は、Thicknessの部分を変更してください。
下の例では 0.16 mm で設定しています。

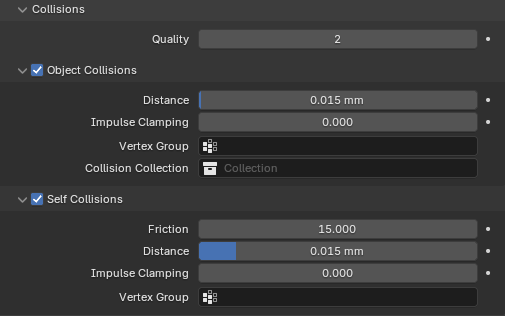
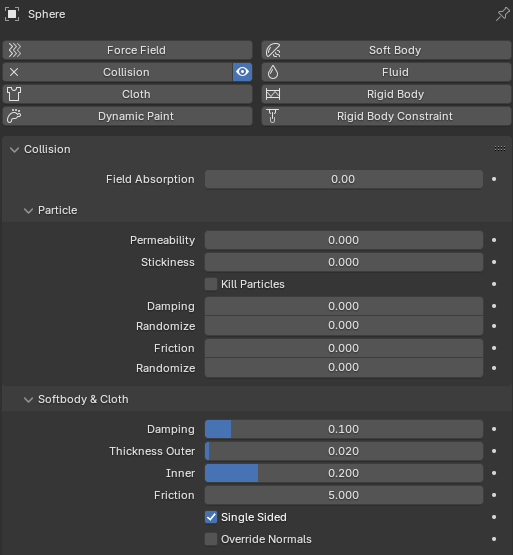
Collisionモディファイアの設定はPhysicsタブからアクセスできます。
特に何も弄らなかったと思いますが、下の画像を参考に設定してください。

以上で、UV Sphere の設定は終わりです。
紙をくしゃっとするために、UV Sphereにアニメーションを設定します。
1. UV Sphere の初期状態を設定する
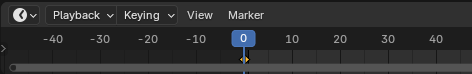
操作:Layoutモードに切り替え>UV Sphere を選択>画面下部のタイムラインが 0 になっていることを確認

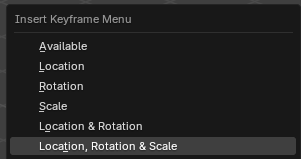
操作:Location, Rotation & Scale を選択

2. UV Sphere を縮める
最終的にどのくらいの大きさに紙を丸めたいか考えて倍率を変更しましょう(大きさを変えてアニメーションを設定すれば何度もやり直せます)。
操作:Sキー>任意の倍率を入力>Enter

3. UV Sphere の最終状態を設定する
操作:タイムラインのシークバーを 50 の位置に動かす>Kキー>Location, Rotation & Scale を選択

以上で、アニメーションの設定は終わりです。
実際にアニメーションさせてみましょう。
操作:Paper 以外を非表示>Spaceキー

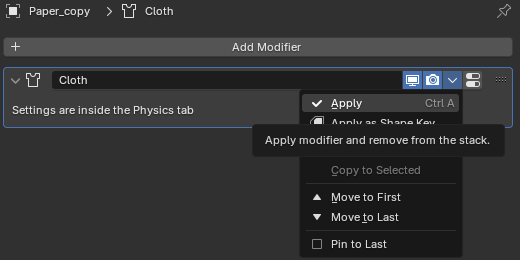
操作:Modelingモード>Paperを選択>Ctrl+C>Ctrl+V>コピーして得られた Paper.001 の名前を Paper_copy に名称変更>Paper_copy のみ表示した状態で Spaceキー>任意のフレームに調整>Clothモディファイアを適用する

作業手順としては以上になります。
